REST 방식이란?
HTTP에 존재하는 모든 자원에 고유한 URI를 부여하여 활용,자원을 정의하고 자원에 대한 주소를 지정하는 방법론
REST 아키텍처의 장점
1. 자원이 존재하는 Server, 자원을 요청하는 Client로 명확하게 구분된다.
2. HTTP 표준 방식을 활용한다면 어떤 플랫폼에서도 똑같이 사용 가능하다.
3. URI 주소 자체가 동사 + 명사로 이루어져 어떤 기능을 수행하는지 유추할 수 있다.
REST 아키텍처는 HTTP URI를 통해 자원을 명시하고 HTTP 메서드를 통해 해당 자원에 대한 CRUD Operational을 적용
HTTP 메서드
| Method | 역할 |
| POST | 리소스 생성 |
| GET | 리소스 조회 |
| PUT | 리소스 수정 |
| DELETE | 리소스 삭제 |
JSON이란?
Javascript에서 객체를 만들 때 사용하는 표현식, 데이터를 저장하거나 전송할 때 사용되는 경량의 DATA 교환 형식
JSON 문법
{
"employees": [
{
"name": "Surim",
"lastName": "Son"
},
{
"name": "Someone",
"lastName": "Huh"
},
{
"name": "Someone else",
"lastName": "Kim"
}
]
}
- JSON 형식은 자바스크립트 객체와 마찬가지로 key / value가 존재할 수 있으며 key값이나 문자열은 항상 쌍따옴표를 이용하여 표기해야한다.
- 객체, 배열 등의 표기를 사용할 수 있다.
- 일반 자바스크립트의 객체처럼 원하는 만큼 중첩시켜서 사용할 수도 있다.
- JSON형식에서는 null, number, string, array, object, boolean을 사용할 수 있다.
JSON 형식 텍스트를 JavaScript Object로 변환
var jsonText = '{ "name": "Someone else", "lastName": "Kim" }'; // JSON 형식의 문자열
var realObject = JSON.parse(jsonText);
var jsonText2 = JSON.stringify(realObject);
console.log(realObject);
console.log(jsonText2);
- JSON.parse( JSON으로 변환할 문자열 ) : JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
- JSON.stringify( JSON 문자열로 변환할 값 ) : 자바스크립트 객체를 JSON 텍스트로 변환한다.
AJAX란?
자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능

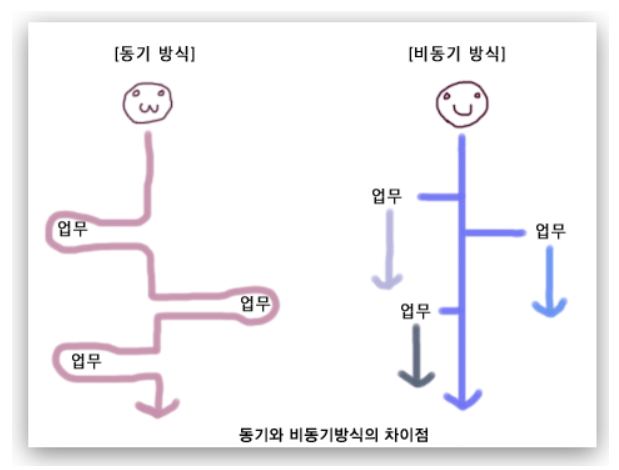
비동기 방식의 장점
페이지 리로드의 경우 전체 리소스를 다시 불러와야하는데 이미지, 스크립트 , 기타 코드등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 되지만 비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있으므로 매우 큰 장점이 있다.
AJAX로 할 수 있는 것
AJAX라는 네트워크 기술을 이용하여 클라이언트에서 서버로 데이터를 요청하고 그에 대한 결과를 돌려받을 수 있다.
클라이언트란?
서버에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호작용할 수 있는 소프트웨어를 일컫는다.
Ex) 웹브라우저, 핸드폰 어플리케이션 등...
서버란?
네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램을 말한다. 서버는 일반적으로 사용자가 직접적으로 사용하지 않는다.
AJAX를 사용하는 이유
단순하게 WEB화면에서 무언가 부르거나 데이터를 조회하고 싶을 경우, 페이지 전체를 새로고침하지 않기 위해 사용한다고 볼 수 있다.
기본적으로 HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하며 페이지 전체를 갱신하게 된다. 하지만 이렇게 할 경우, 엄청난 자원낭비와 시간낭비를 초래하고 말 것이다.
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우, JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
출처:https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
'지식 저장소' 카테고리의 다른 글
| 같은 값 기준 정렬 후 페이징 시 목록 꼬임 문제 (0) | 2023.01.10 |
|---|---|
| Replication(복제) (0) | 2022.09.08 |
| Cannot add or update a child row 에러 (0) | 2022.01.19 |
| 빌더 패턴(Builder Pattern) 을 사용하는 이유 (0) | 2021.12.30 |
| javascript 사용 시 jQuery 미 호출시 오류 (0) | 2021.12.27 |
