HTML,CSS에 대해 알아보고 코딩하며, 부트스트랩,JavaScript 간단한 사용
1. 브라우저의 역할은 서버에 요청을하고 받아오고, 가져와서 보여주는것이다.
2. 코드내에서 줄맞추기는 가독성때문에 매우 중요
단축키 : Ctrl + Alt + L
줄 정렬:Tab
줄 정렬 다시 당겨오기 : Shift + Tab
3.CSS를 붙여줄때 중요한 점은 항상 이름이 있어야하며
ex) <div class="mytitle">
<head>안의 <style>안에서 .이름으로 만들어준다.
<style>
.mytitle{
width:100%;
height: 250px;
...
}
</style>
4. 뒷배경을 넣어줄 때 아래 3줄의 코드는 항상 붙어다닌다.
background-image:url("");
background-positon: center;
bacground-size:cover;
5. margin은 바깥여백을 padding은 안쪽여백을 의미하며, html , css , javascript마다 주석표시는 다르게 생겼다.
6.유용하게 쓸 수 있는 코드들
선 굵기 1픽셀 실선 흰색
border:1px solid white;
버튼 클릭시 선 굵기 2픽셀 전환
.mytitle > button:hover{ // button:hover는 클릭 시를 의미
border:2px solid white; // 선 굵기 2픽셀로 전환
}
이미지를 다소 어둡게
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) // 코드
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url(""); // 사용 예시
모바일용 웹 처리
max-width:500px; // 최대 커지면 500px까지 커질수있고
width:95%; // 그전까진 95%만 채워준다.
안에있는 요소들을 정리하며 아래4줄은 거의 항상 붙어다님
display : flex;
flex-direction: column;
justify-content: center;
align-items: center;
7. 꿀팁과 더불어 유용한 사이트
- 이모티콘 모음
https://kr.piliapp.com/facebook-symbols/
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
- 부트스트랩 컴포넌트
https://getbootstrap.com/docs/5.0/components/accordion/
Accordion
Build vertically collapsing accordions in combination with our Collapse JavaScript plugin.
getbootstrap.com
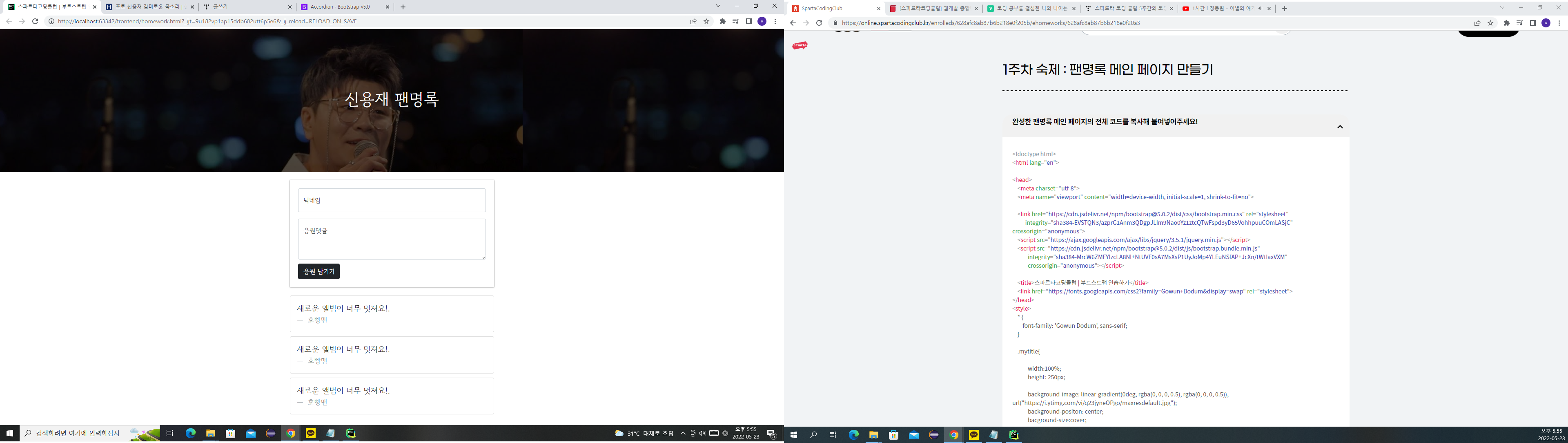
1주차 숙제

느낀점
아직 1주차라 대부분 아는 내용이었고 쉬웠다. 강의 중 "이런건 안외우셔도 됩니다" "대부분 복붙하는 정도면 됩니다." 코멘트가 개인적으로 너무 좋았다. 늘 공부하면서 외워야하나 말아야하나 싶은게 한두가지가 아니였는데 외울 필요가 없다 정도로 콕콕 찝어주시니 쌓여왔던 고민이 해결되면서 한결 가벼워진 느낌이 들었다.
'항해 부트캠프 > 스파르타 코딩 교육' 카테고리의 다른 글
| 스파르타 코딩 교육) 웹 개발 종합 교육 5주차 개발일지 (0) | 2022.06.14 |
|---|---|
| 스파르타 코딩 교육) 웹 개발 종합 교육 4주차 개발일지 (0) | 2022.06.09 |
| 스파르타 코딩 교육) 웹 개발 종합 교육 3주차 개발일지 (0) | 2022.06.07 |
| 스파르타 코딩 교육) 웹 개발 종합 교육 2주차 개발일지 (0) | 2022.05.23 |
